
# input:startįired whenever the users starts interacting with the color picker controls. It is also safe to modify the color object within callbacks for this event. Callbacks for this event recieve exactly the same parameters as color:change. Similar to color:change, except this is only fired whenever the color is changed with direct user input. It is safe to modify the color object within callbacks for this event. This event's callbacks will receive the color object that changed, as well as an object which reflects which h,s,v channels changed. # color:changeįired whenever the color changes - either when the user interacts with the controls, or when it is set via code. These callbacks can also be removed with the off method. The color picker's on method can be used to register callbacks for color picker events, such as when the selected color changes or when the user begins interacting with the picker. Deferred events are stored until an event listener for them is added with on. Used internally to dispatch an deferred event. All function arguments after the event type will be passed to the event callback. # forceUpdateįorce the color picker to rerender. Reset the color picker back to the original color value passed to the color picker config. Replaces all the colors currently on the color picker with a new set of colors. Set the currently 'active' color (the color that is selected and highlighted). color index (optional) - Defaults to the end of the color array.Text that appears when the user hovers the pointer over the image or text.The color picker API is the main feature of iro.js, and is accessible on iro.ColorPicker. In this case, the user sees the element if he has any one of the Rights. You can enter multiple right IDs, separated by commas. But when Right IDs are instead derived from RightsFromDataLayer or RightsFromRoles elements, and the user DOES NOT have a matching Right, then the user DOES NOT have access. Note that when rights come from RightFromRole elements under Security/UserRights, and this element's SecurityRightID does NOT match any of the Right IDs defined in the Settings definition, then the user DOES have access. Only users that have a right in the SecurityRightID will be able to see the element. Supply the ID of a right defined in the applications settings’ Security element. When entered, access to this element can be controlled with Logi security.

SaveInLocalStorage does not work under DataTables and other data-repeating elements. Do not use SaveInLocalStorage and DefaultValue attributes together. SaveInLocalStorage is over-ridden by DefaultValue attributes. Set SaveInLocalStorage="True" to preserve and restore input values.

SaveInLocalStorage uses the browser's localStorage to preserve input values so they re-appear when a page is redisplayed. The information is maintained between sessions. Hint: Set the Default Value attribute to something like does not work under DataTables and other data-repeating elements. You can use the cookie to set the default value so that previously entered data is retrieved.

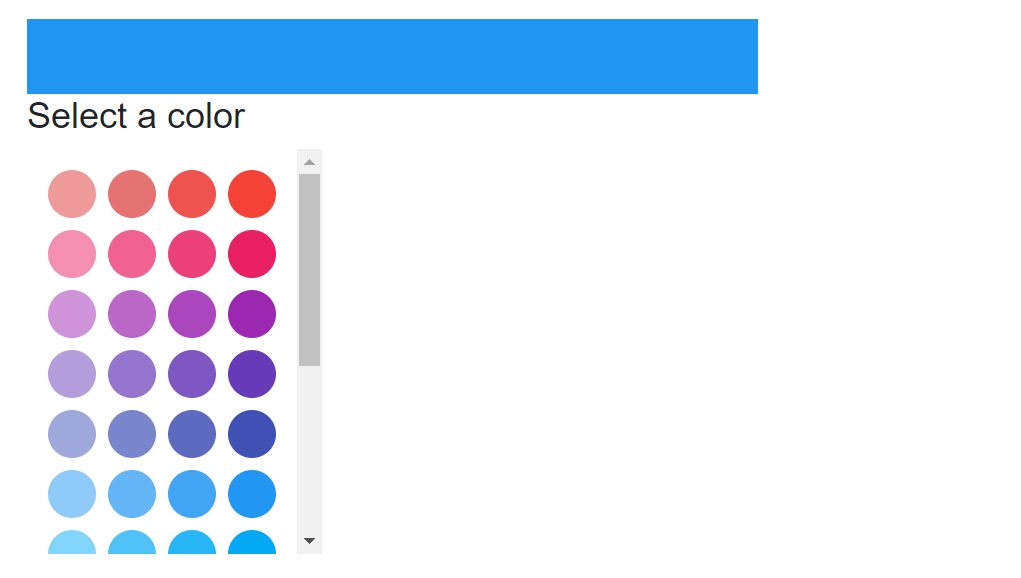
Saves the information entered by the user in a cookie. The disabled areas behind the panel get shaded in transparent gray. Modal popups disable the rest of the page until the panel is closed. The ID needs to be a unique value within the definition. (Required) The ID attribute is a pervasive attribute that uniquely identifies an element within a definition file. The default value displayed or selected when the report page is initially displayed.įor the InputSelectList element, to show multiple selected values, this attribute can be over-ridden by adding a DefaultValues element with a DataLayer below that. Process input from individual rows under a Procedure.RunDataTableRows.ĬhangeFlagElementID relies on the Javascript "onchange" event, so you will not be able to use your own "onchange" EventHandler with ChangeFlagElementID.ĭisplays the caption for the InputColorPicker popup panel. When using ChangeFlagElementID with an Input element that's under a DataTable, be sure to put the InputHidden element under a DataTableColumn. You can test for this value in a Procedure.If. Then, if the user changes this input element, the hidden element's value will become "True". Set ChangeFlagElementID to the ID of an InputHidden element.
#Colorpicker input update
For example, a Process may only UPDATE rows when the user actually changed something, and otherwise skip the UPDATE. The Caption attribute identifies the text to be displayed.įor Image elements, Caption specifies the image filename.ĬhangeFlagElementID helps Process Tasks know when an input value has been changed by the user. When "True", the color picker allows the user to select a transparency for the color.


 0 kommentar(er)
0 kommentar(er)
